http를 가장 궁금해하고 가장 많이 사용하는 사람은 단언컨데 개발자 일 것입니다. 그중에서도 웹 개발자.
따라서 웹 개발자라면 http에 대해서 잘 알고 있어야 하지만, 많이들 http를 간과합니다.
백엔드 개발자는 좀 덜하지만, 프론트엔드 개발자는 http를 모르는 경우가 부지기수 입니다. 하지만 프론트엔드 개발자의 역할 중 하나가 서버로 데이터를 전송하느는 것이기 때문에, http를 모른다면 역할을 다하고 있다고 말할 수 없습니다.
에러를 해결하는데도 http 지식이 중요합니다. 데이터를 주고 받을 때 흔히 발생하는 CORS, CORB 같은 에러들은 http만 잘 알아도 쉽게 해결할 수 있습니다.
프로토콜인 만큼 양도 많고 복잡하지만, 웹 개발을 하는 데 있어 필수적인 것들을 한번 알아보겠습니다.
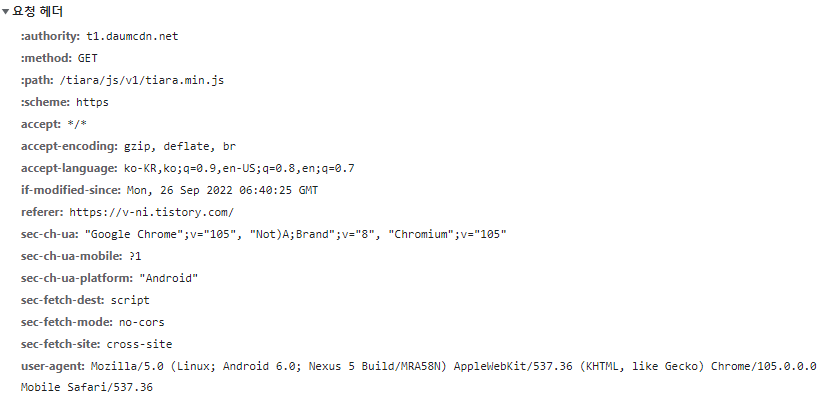
다음은 크롬 개발자 네트워크 탭의 정보입니다. 이 정보를 해석할정도만 알아도 충분합니다.



위 이미지는 제 블로그 홈페이지를 가져오는 요청과 그에 대한 응답 정보를 담고 있는 헤더입니다.
저 각각의 줄들이 다 정보를 담고 있습니다. 저 많은 것들을 전부 알 필요는 없지만 대부분은 알고 있어야 합니다.
요청
위 이미지에서 제 블로그 서버에게 v-ni.tistory.com에 대한 정보를 달라고 요청했습니다. 요청을 보낼때는 요청에 대한 정보를 담아 서버로 보냅니다. 식당에서 주문서를 작성하는 것과 같다고 생각하시면 됩니다. 서버가 주문서를 받아 클라이언트가 어떤 것을 원하는지 파악할 수 있게 하는 것이죠.
응답
요청에 대한 응답으로 상태코드 200은 성공적인 요청이었다는 뜻 입니다.
헤더에는 응답에 대한 정보를 담고 있습니다.
간단하게만 정보를 알아보았습니다. 더 자세히 알고 싶으시다면 바로 아래 링크를 참조하시길 바랍니다.
https://developer.chrome.com/docs/devtools/
오늘의 글은 http를 공부하면서 알게된 블로그에서 퍼왔습니다.
ctr+c , ctr+v 하지 않고 내용을 곱씹으며 하나하나 타이핑하며 작성했습니다.
편의상 일부 수정된 내용도 있으니 참고하시길 바랍니다.
수정하다보니 오류가 있을 수 있습니다. 오류가 있다면 어떤 부분에 오류가 있는지 알려주세요!! 잘못된 정보가 퍼져나가지 않도록 도와주세요~
원본글의 링크를 남겨놓으니 방문하셔서 좋은정보 알아가시길 바랍니다.
▼ 원본
https://www.zerocho.com/category/HTTP/post/5b344f3af94472001b17f2da
'Study > Network & Protocol' 카테고리의 다른 글
| [MODBUS] Function Code 03 : Read Holding Registers (0) | 2022.11.15 |
|---|---|
| [MODBUS] Function Code 01 : Read Coil Status (0) | 2022.11.15 |
| [MODBUS] MODBUS ? (0) | 2022.11.15 |
| [시리얼통신] RS-232 (0) | 2022.11.09 |
| http? https??? 차이점이 뭐지?? (0) | 2022.10.04 |


